Library - MasterClass
While on the Consumer Product Design team, I redesigned the Library page for both Consumer and Enterprise products at MasterClass. This project was driven by the need to improve engagement and lead to content discovery, especially for Enterprise users interested in browsing by specific skills instead of the Categories first browsing we were using on our existing Library.

Project Details / Process
Project Goals:
Our goals for this project were to create a product catalogue that was easy for users to browse content and enhance discoverability with the hope that these improvements would increase engagement. We also wanted to create a clear differentiation between our home page, whose purpose was to discover new content and help users continue watching and engaging with classes they had already started. Additionally, our goal for this project was to scale our Library design to both Consumer and Enterprise use cases with the inclusion of tagging content with Consumers for our Consumer product and Skills for Enterprise.
Role:
Lead Designer, UX, Visual Design
Process:
I initially did market research and jumped into early wireframes while our project scope was being set. I first discussed these wireframes with my direct Product Manager and Design Manager to discuss differing levels of scope and complexity. After this point, I kicked off this project by having a white-boarding session with a product designer who was working on our Enterprise product to get her perspective. While aligning with our larger team (including a secondary Product Manager on our Enterprise team) on project goals and timeline, I put together a design brief including a design schedule the team could use to reference major checkpoint meetings and design handoff dates. Additionally, since this work included the development of a new tile pattern that was intended to be used globally on our web, iOS, and Android platforms, I worked closely with a Design Systems designer and managed his workflow for this project.
After timeline and scope expectations were set with the team, I worked with our Enterprise designer as we created different wireframes informed by our sketching session. After this stage, I took the lead on creating wireframes for both our Enterprise and Consumer verticals, considering both platform's needs, informed by our Enterprise Designer and team. A main challenge of this project was creating scalable designs cross-platform that would include the needs of both Consumer and Enterprise verticals.
UX Research
One of the main challenges of this project was creating scalable designs that met the needs of both Consumer and Enterprise verticals. In order to ensure our designs were intuitive for both Enterprise and Consumer designs, I worked with UX Research at MasterClass who conducted qualitative sessions to validate our assumptions and improve user engagement with content. Based on the results, I made design updates, such as fine-tuning copy usage and refining selected states for mobile.
Final Designs
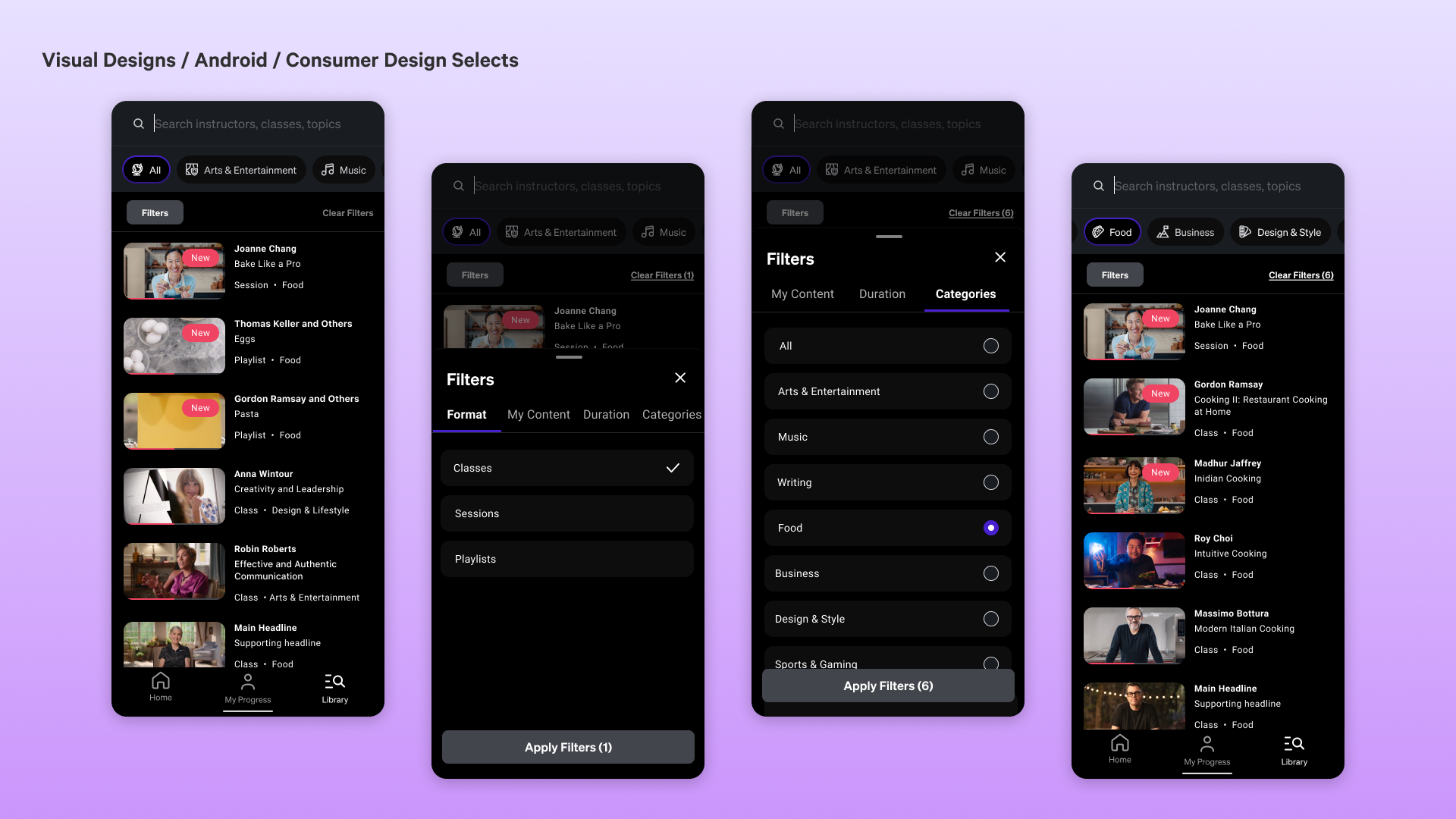
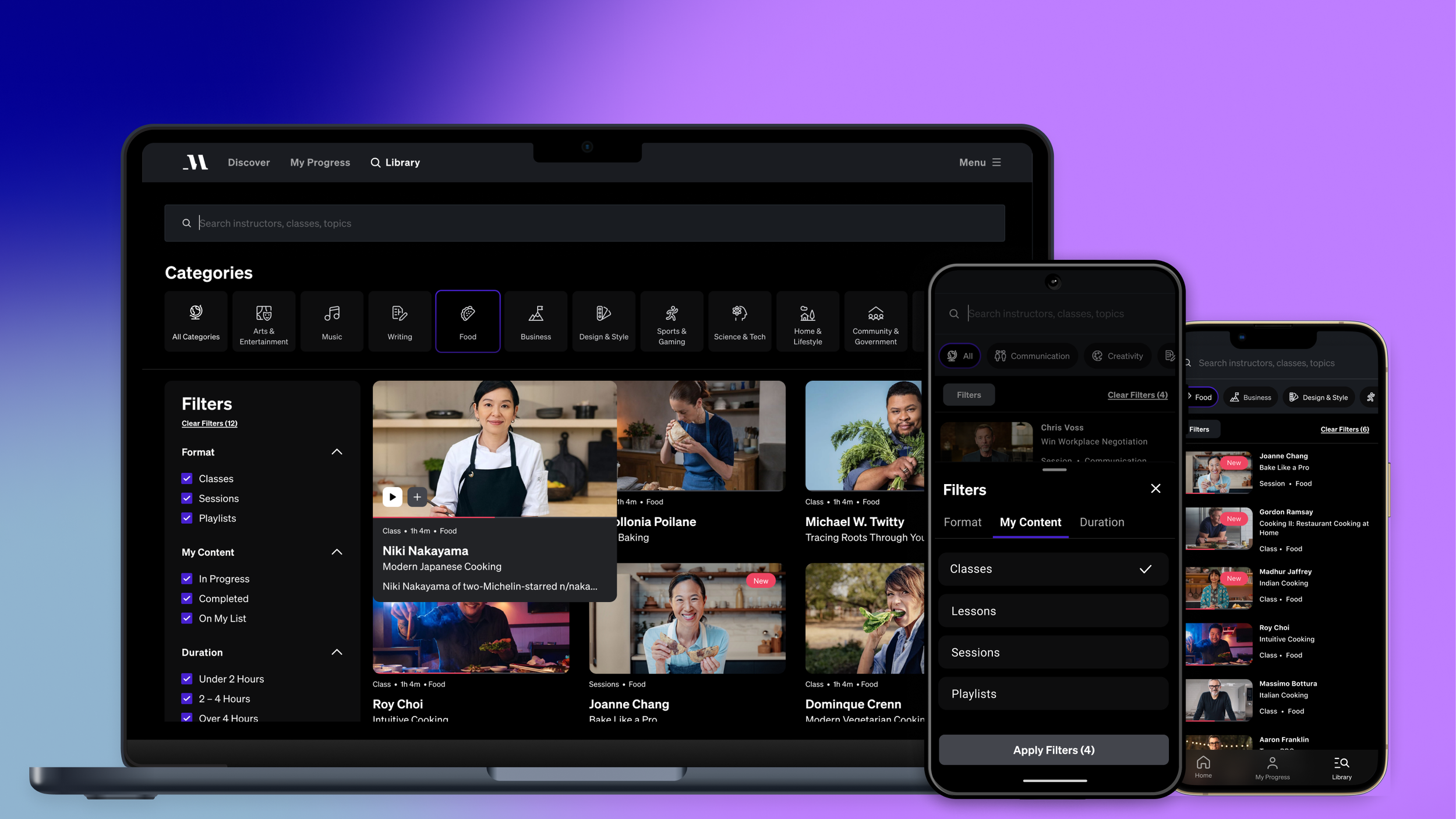
After concluding user testing, we held final checkpoint meetings with our enterprise engineering team and leadership for directional sign-off. I then executed final visual designs for Web, iOS, and Android platforms for both Enterprise and Consumer verticals, incorporating our Design Systems' designer's tile pattern. I created specs and collaborated with the engineering team on design questions and QA during the project build.
Our Library redesign was launched first as an A/B test for Consumer users, and to 100% of Enterprise users initially, and then was released to 100% of all post-paywall users. Client feedback from large Enterprise organizations were positive as we were addressing their needs of browsing content by time and by Skills for Enterprise users.
Since our timeline was condensed for this project, I also explored some visual design improvements we could make for this project to improve visual impact.
Designs included:
Desktop web, responsive web, iOS, Android