Global Search - MasterClass
While at MasterClass, I led the global redesign of our Search experience across Web, iOS, and Android platforms. This project was prioritized following the successful redesign of our Library page, which was aimed at enhancing user content discovery.

Making Search Searchable.
Initially, Search was not redesigned due to scope limitations for our Library project, but after it’s launch, we invested in Search’s re-design due to the significant number of users relying on Search to find content. With this project, we wanted to lean in to user’s use of MasterClass’s search feature, and make the feature itself more discoverable, and help users use search to understand MasterClass’s rich content library’s types.
As the lead designer, I collaborated with cross-functional teams, including engineering, product, and data, as well as with Design Systems to develop new patterns and components. This project was designed to scale for both Consumer and Enterprise (B2B) use cases, similar to the Library re-design I also led design for at the company.
Project Goals:
More specifically, our goals for this project were to enhance Search quality and engagement. Our hypotheses were that placing Search in the Global nav and designing it to improve result understanding would boost content discovery, search usage, and engagement, helping users find the right MasterClass content for them.
Process
I first created a design brief including relevant data and project milestones that I shared with my Product Manager as she finished her PRD to gain alignment. Throughout this project, I met with my cross-functional teams including: engineering, design, product, and leadership. I worked with UX researchers to create test plans and prototypes for user testing throughout this project as well.
Search V1
After we decided to version the Search project releases, I finalized V1 designs for the web, iOS, and Android while also exploring V2 designs. V1 was released in Q1 2023 and boosted engagement across platforms.
Search V2
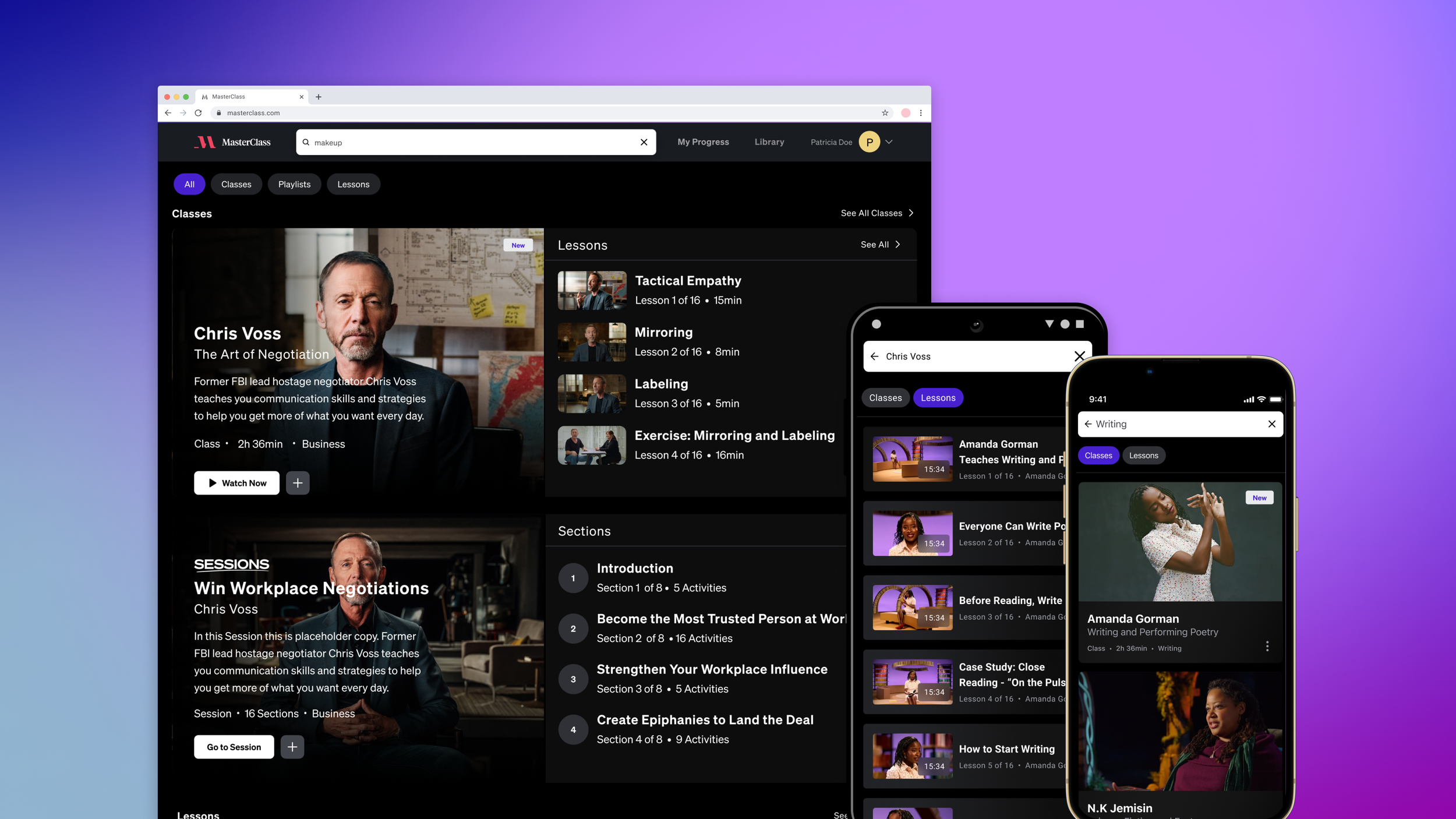
For our final designs, after leadership feedback, I provided structural UI options for Search Results pages, and refined use case flows with the team. We settled on a UX model with a consolidated 'All' view for web, featuring tabs for content type differentiation and unique patterns for each content type’s display tiles. A standout design detail was showcasing 'best match' results prominently in a large, celebratory tile at the top of the UI for the web for exact matches, celebrating use cases of users finding exact instructor matches, and additionally featuring the rich content photography in our catalog.
For mobile, we used a tabbed experience to make it easy for users to differentiate content types, and used larger cell types for Class level content, while smaller cell types were used for shorter pieces of content like lessons.
Final Designs
For final designs, I created web, iOS, and Android use case flows and prototypes at visual design fidelity. I also created a design spec, including responsive designs, empty states, and edge case mocks.
Search V1 was launched to 100% of users and positively impacted engagement metrics, while Search V2 was released to A/B test and was scheduled for release in Spring 2023. This project resulted in new patterns for web and mobile and an updated global navigation component.
Designs included:
Desktop web, responsive web, iOS, Android








